使用LVGL 增加自定义的symbol
前言
嵌入式设备的空间有限,使用字库图标能极大的丰富界面,又能控制ROM的占用,LVGL自带了一些symbol,但在实际的使用过程中,可能不能满足项目的使用,需要自己添加一些symbol。
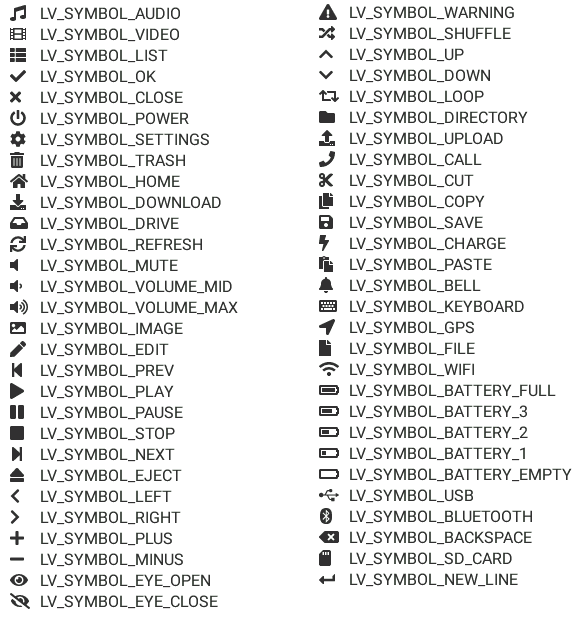
lvgl自带的symbol
lvgl 内置字库自带的symbol如下:
添加symbol
获取新图标
要添加一个symbol,我们首先需要找到对应的图标,fontawesome提供了多达上千种。
官方网站:https://fontawesome.com,目前最新的发布版本为5,最新的fontawesome6 也马上要发布了
要添加一个symbol,首先需要找到这个symbol的unicode码
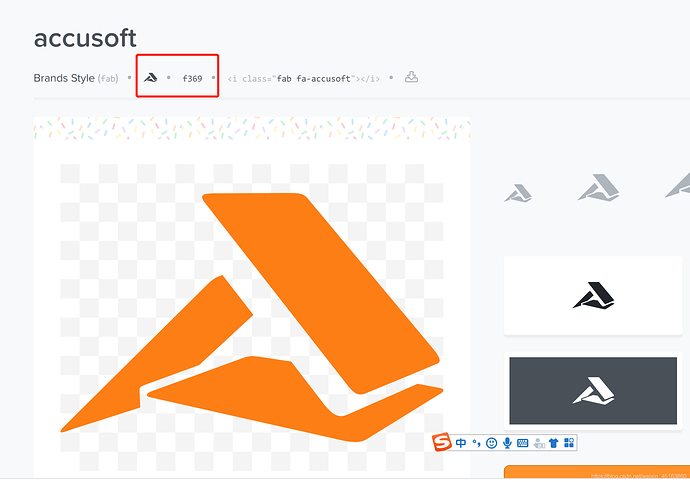
例如:accusoft图标
进入图标的详情页面:https://fontawesome.com/icons/accusoft?style=brands
在上面有一个f369 则对应的是其的unicode码。之后下载包含它的字体文件,接下来进行转换。
字体文件
有了图标之后,还需要有字体文件,要使用图标对应的字体文件才能转成lvgl能使用的字库。
如果使用的是 fontawesome ,那么有两个地方可以获取字体文件:
- fontawesome官网获取:https://fontawesome.com/download
- lvgl内置的字体文件(位于
lvgl/scripts/built_in_font),请阅读这里了解更多: http://lvgl.100ask.net/8.2/overview/font.html#add-new-symbols
生成字库
找好了后我们就要生成字库了,字库使用lvgl在线生成工具生成即可:
按照说明添加即可
代码添加
为了在程序中方便使用添加的图标,我们需要对图标进行定义
系统自带图标定义
文件:\lvgl\src\lv_font\lv_symbol_def.h
定义
#define LV_SYMBOL_AUDIO “\xef\x80\x81” /61441, 0xF001/
#define LV_SYMBOL_VIDEO “\xef\x80\x88” /61448, 0xF008/
#define LV_SYMBOL_LIST “\xef\x80\x8b” /61451, 0xF00B/
#define LV_SYMBOL_OK “\xef\x80\x8c” /61452, 0xF00C/
#define LV_SYMBOL_CLOSE “\xef\x80\x8d” /61453, 0xF00D/
#define LV_SYMBOL_POWER “\xef\x80\x91” /61457, 0xF011/
#define LV_SYMBOL_SETTINGS “\xef\x80\x93” /61459, 0xF013/
#define LV_SYMBOL_HOME “\xef\x80\x95” /61461, 0xF015/
#define LV_SYMBOL_DOWNLOAD “\xef\x80\x99” /61465, 0xF019/
#define LV_SYMBOL_DRIVE “\xef\x80\x9c” /61468, 0xF01C/
#define LV_SYMBOL_REFRESH “\xef\x80\xa1” /61473, 0xF021/
#define LV_SYMBOL_MUTE “\xef\x80\xa6” /61478, 0xF026/
#define LV_SYMBOL_VOLUME_MID “\xef\x80\xa7” /61479, 0xF027/
#define LV_SYMBOL_VOLUME_MAX “\xef\x80\xa8” /61480, 0xF028/
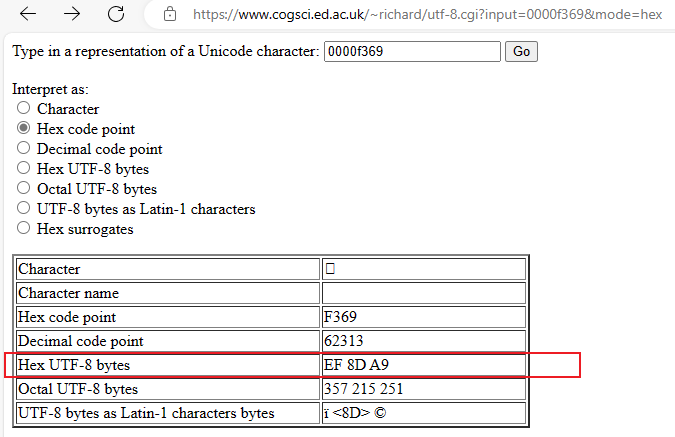
unicode 转换为 utf-8
按照系统自带的方式添加,前面部分为utf-8编码,为了能得到unicode对应的utf-8编码,我们可以使用相应的工具进行转换。
lvgl的文档中有给出 unicode 转换为 utf-8 的工具:
例如上面的那个图标