在模拟器实验lvgl8.1的页面切换功能,使用的 是动画的切换,创建两个页面page1和page2,每个页面上都有按钮,点page1上的按钮能平滑过渡到page2,点page2上的按钮平滑过渡到page1后就显示一个白色的空白页面了
代码如下:
void one_btn_event_handler(lv_event_t *e)
{
lv_obj_t * two = lv_event_get_user_data(e);
// 加载屏幕TWO,动画效果为LV_SCR_LOAD_ANIM_FADE_ON,切换时间为100ms,延迟0ms后从第一屏开始切换,切换完成后隐藏屏幕二
lv_scr_load_anim(two, LV_SCR_LOAD_ANIM_MOVE_LEFT, 500, 0, false);
LV_LOG_USER("from one to two page : %p,child cnt:%d",two,lv_obj_get_child_cnt(two));
}
void two_btn_event_handler(lv_event_t *e)
{
lv_obj_t * one = lv_event_get_user_data(e);
// 加载屏幕one,动画效果为LV_SCR_LOAD_ANIM_FADE_ON,切换时间为100ms,延迟0ms后从第二屏开始切换,切换完成后隐藏屏幕一
lv_scr_load_anim(one, LV_SCR_LOAD_ANIM_MOVE_RIGHT, 500, 0, false);
LV_LOG_USER("from two to one page : %p,child cnt:%d",one,lv_obj_get_child_cnt(one));
}
void my_example_page_change_anim(void)
{
lv_obj_t * one = lv_obj_create(lv_scr_act()); //在默认屏上创建obj对象
lv_obj_set_style_bg_color(one,lv_color_hex(0xeeffcc), LV_STATE_DEFAULT); // obj背景色设成黄色
lv_obj_set_size(one, LV_HOR_RES, LV_VER_RES); // 设置到屏幕大小
lv_obj_t * two = lv_obj_create(NULL); // 创建新屏幕但未加载到显示
lv_obj_set_style_bg_color(two,lv_color_hex(0x00d8db), LV_STATE_DEFAULT); // 背影色设成蓝色
lv_obj_set_size(two, LV_HOR_RES, LV_VER_RES); //设置到屏幕大小
lv_obj_t* one_btn = lv_btn_create(one);
lv_obj_align(one_btn, LV_ALIGN_TOP_MID, 0, 20);
lv_obj_t* label = lv_label_create(one_btn); // 创建label
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); // label居屏幕中心对齐
lv_label_set_text(label, "ONE"); // label显示ONE
lv_obj_add_event_cb(one_btn, one_btn_event_handler, LV_EVENT_CLICKED, two);
lv_obj_t* two_btn = lv_btn_create(two);
lv_obj_align(two_btn, LV_ALIGN_TOP_MID, 0, 20);
label = lv_label_create(two_btn); // 创建label
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); // 居中对齐
lv_label_set_text(label, "TWO"); // label上显示TWO
lv_obj_add_event_cb(two_btn, two_btn_event_handler, LV_EVENT_CLICKED, one);
LV_LOG_USER(“one addr:%p,child cnt:%d”,one,lv_obj_get_child_cnt(one));
LV_LOG_USER(“two addr:%p,child cnt:%d”,two,lv_obj_get_child_cnt(two));
}
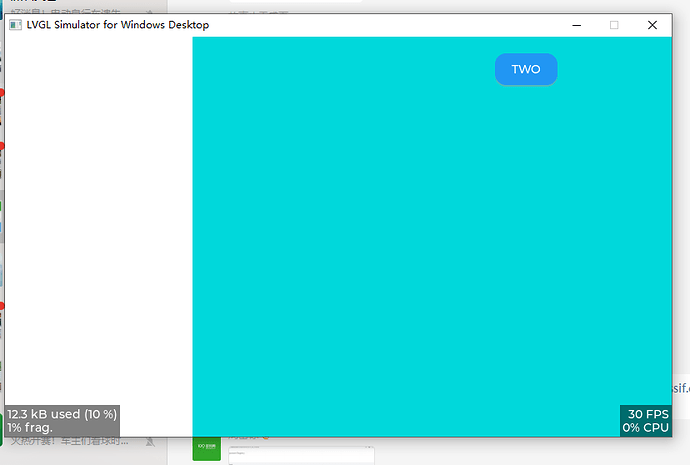
这张是从page2到page1的过渡,可以看到已经是白屏了
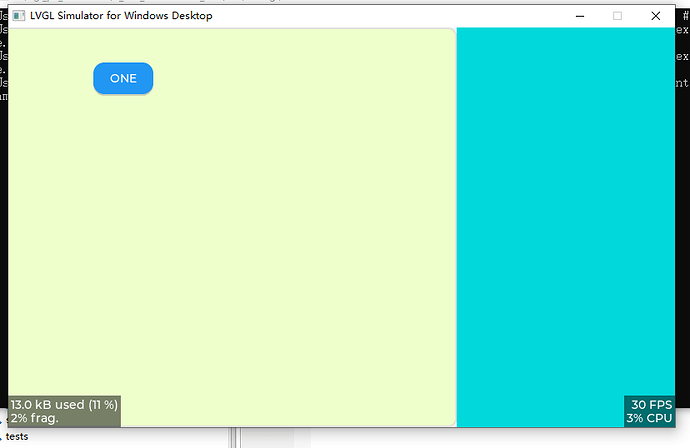
这张是从page1到page2的过渡