在当前屏幕下使用lv_obj_set_pos()创建位置是正常,在父对象创建位置就会有很大偏差。


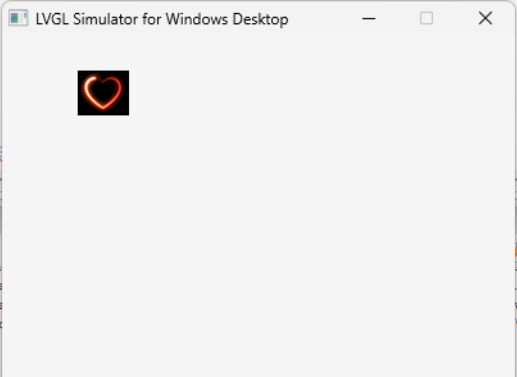
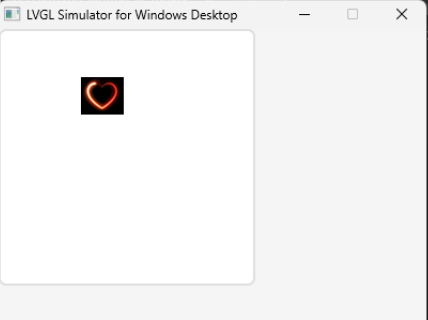
第一张图是正常的,第二张图是在父对象下设置的,第三张图是代码。
非常抱歉,没看懂你的问题所在。
可以分别执行这两段代码就可以看到现象了
//在父对象下:(设置的图片位置有偏差)
obj_heart_rate_bg1 = lv_obj_create(lv_scr_act());
lv_obj_set_size(obj_heart_rate_bg1, 240, 240);
lv_obj_t * img01 = lv_img_create(obj_heart_rate_bg1);
lv_img_set_src(img01, &file_3_09);
lv_obj_set_size(img01, 40, 35);
lv_obj_set_pos(img01, 59, 27);
//在当前屏幕下:(正常)
lv_obj_t * img01 = lv_img_create(lv_scr_act());
lv_img_set_src(img01, &file_3_09);
lv_obj_set_size(img01, 40, 35);
lv_obj_set_pos(img01, 59, 27);
有解决方法吗,换其他api也可以,只要坐标是对的就行
如果你将obj作为img的容器,那么需要注意obj本身是有样式的,其中obj的pad、border等导致pos的偏移,看代码最好理解,示例:
LV_IMG_DECLARE(img_cogwheel_argb);
lv_obj_t * cont_img = lv_obj_create(lv_scr_act());
/*如果注释下面这行代码,将会在屏幕上看到两个颜色不一样的img*/
lv_obj_remove_style_all(cont_img);
lv_obj_set_size(cont_img, 240, 240);
lv_obj_t * img1 = lv_img_create(cont_img);
lv_img_set_src(img1, &img_cogwheel_argb);
lv_obj_set_pos(img1, 59, 27);
lv_obj_set_style_img_recolor_opa(img1, LV_OPA_100, 0);
lv_obj_set_style_img_recolor(img1, lv_color_hex(0xfb6600), 0);
lv_obj_t * img2 = lv_img_create(lv_scr_act());
lv_img_set_src(img2, &img_cogwheel_argb);
lv_obj_set_pos(img2, 59, 27);
所以,如果你只是将obj作为容器,一般最好将其 remove_style_all 然后再定制你想要的样式,如果不清除原有的样式,那么就要注意其原有的样式对布局的影响。