前言
在lvgl中创建出来的 lv_table 默认是没有网格,但是我们平时使用的表格,每个单元格都是用网格隔开的。比如excel:

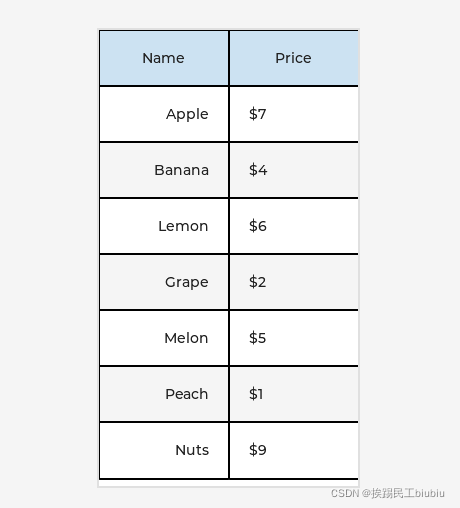
但是,LVGL默认创建出来的表格是这样的:

下面就来说说怎么让lvgl中的表格修改成像excel的样式。
修改思路
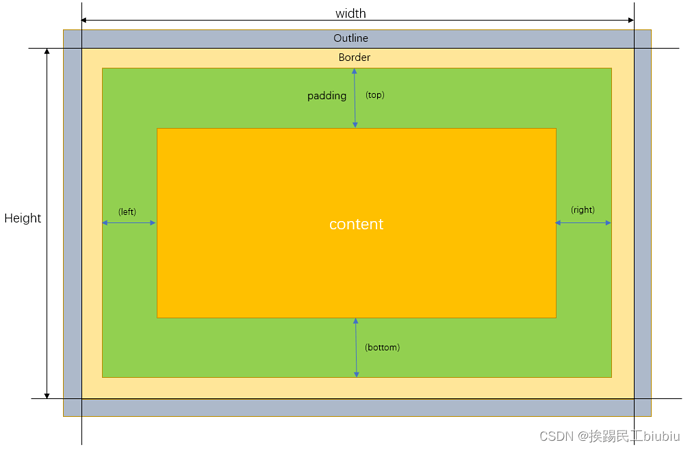
我们的需求很简单,就是让每个单元格都有线条框起来。那么这个在LVGL里面,我们改怎么办呢?这里我们要先理解LVGL中盒子模型:
关于盒子模型的讲解可以点击这个链接查看发布在b站的教程: https://www.bilibili.com/video/BV1Ya411r7K2?p=10
对盒子模型有了了解之后
我们就可以根据盒子模型尝试设置 border或者outline的样式。
实验代码
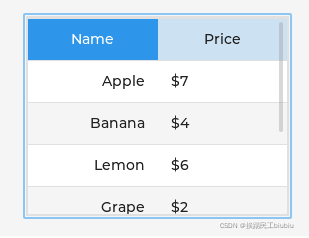
实际上只有设置 outline 样式才能达到我们想要的效果,下面在LVGL的 Simple table 示例做修改:
static void draw_part_event_cb(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e);
lv_obj_draw_part_dsc_t * dsc = lv_event_get_param(e);
/*If the cells are drawn...*/
if(dsc->part == LV_PART_ITEMS) {
uint32_t row = dsc->id / lv_table_get_col_cnt(obj);
uint32_t col = dsc->id - row * lv_table_get_col_cnt(obj);
/*Make the texts in the first cell center aligned*/
if(row == 0) {
dsc->label_dsc->align = LV_TEXT_ALIGN_CENTER;
dsc->rect_dsc->bg_color = lv_color_mix(lv_palette_main(LV_PALETTE_BLUE), dsc->rect_dsc->bg_color, LV_OPA_20);
dsc->rect_dsc->bg_opa = LV_OPA_COVER;
}
/*In the first column align the texts to the right*/
else if(col == 0) {
dsc->label_dsc->align = LV_TEXT_ALIGN_RIGHT;
}
/*MAke every 2nd row grayish*/
if((row != 0 && row % 2) == 0) {
dsc->rect_dsc->bg_color = lv_color_mix(lv_palette_main(LV_PALETTE_GREY), dsc->rect_dsc->bg_color, LV_OPA_10);
dsc->rect_dsc->bg_opa = LV_OPA_COVER;
}
}
}
static void lv_example_table_1(void)
{
lv_obj_t * table = lv_table_create(lv_scr_act());
/*Fill the first column*/
lv_table_set_cell_value(table, 0, 0, "Name");
lv_table_set_cell_value(table, 1, 0, "Apple");
lv_table_set_cell_value(table, 2, 0, "Banana");
lv_table_set_cell_value(table, 3, 0, "Lemon");
lv_table_set_cell_value(table, 4, 0, "Grape");
lv_table_set_cell_value(table, 5, 0, "Melon");
lv_table_set_cell_value(table, 6, 0, "Peach");
lv_table_set_cell_value(table, 7, 0, "Nuts");
/*Fill the second column*/
lv_table_set_cell_value(table, 0, 1, "Price");
lv_table_set_cell_value(table, 1, 1, "$7");
lv_table_set_cell_value(table, 2, 1, "$4");
lv_table_set_cell_value(table, 3, 1, "$6");
lv_table_set_cell_value(table, 4, 1, "$2");
lv_table_set_cell_value(table, 5, 1, "$5");
lv_table_set_cell_value(table, 6, 1, "$1");
lv_table_set_cell_value(table, 7, 1, "$9");
/*Set a smaller height to the table. It'll make it scrollable*/
lv_obj_set_height(table, 460);
lv_obj_center(table);
/*Add an event callback to to apply some custom drawing*/
lv_obj_add_event_cb(table, draw_part_event_cb, LV_EVENT_DRAW_PART_BEGIN, NULL);
lv_obj_set_style_outline_width(table, 2, LV_PART_ITEMS); // 添加网格
}
当然我们还可以修改网格线条的其他样式,比如颜色、透明度等等。
lvgl视频教程
[video(video-usChQxXe-1639108755632)(type-bilibili)(url-bilibili html5 player)(image-https://img-blog.csdnimg.cn/img_convert/18f43eb5b4f86d9c6eb975fa670d4b5c.png)(title-百问网LVGL(v8)系列课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子)]
百问网LVGL(v8)视频课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子!视频学习地址:https://www.bilibili.com/video/BV1Ya411r7K2
视频教程配套资料
相关学习资源
- lvgl官网:https://lvgl.io
- lvgl官方文档:https://docs.lvgl.io
- 百问网lvgl中文文档:http://lvgl.100ask.net
- 百问网lvgl论坛:https://forums.100ask.net/c/13-category/13
- 百问网lvgl学习交流群:http://lvgl.100ask.net/master/contact_us/index.html
- 百问网lvgl视频教程: