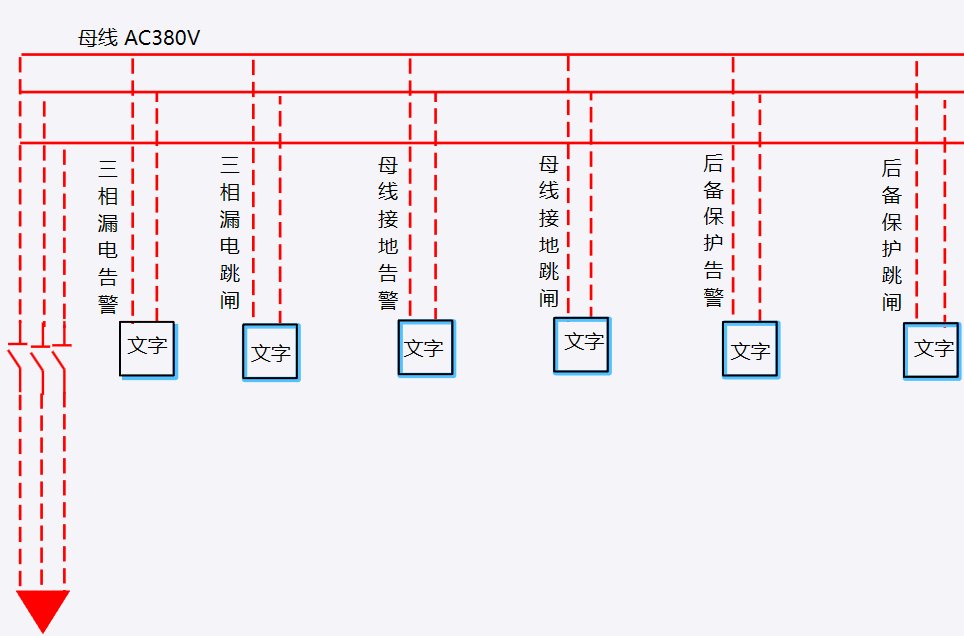
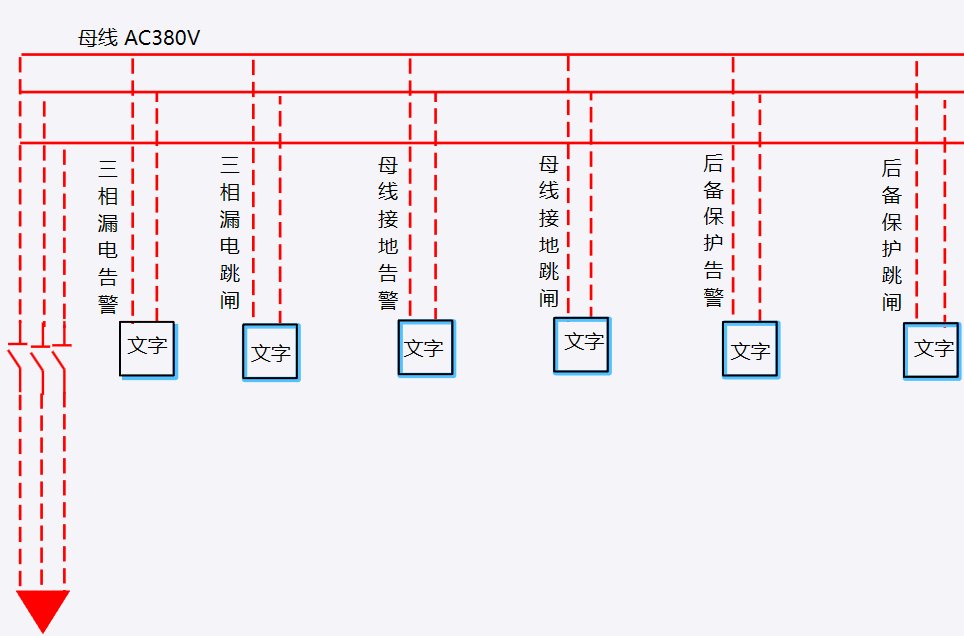
如下图所示

请教下可以怎样实现这样的流动效果?
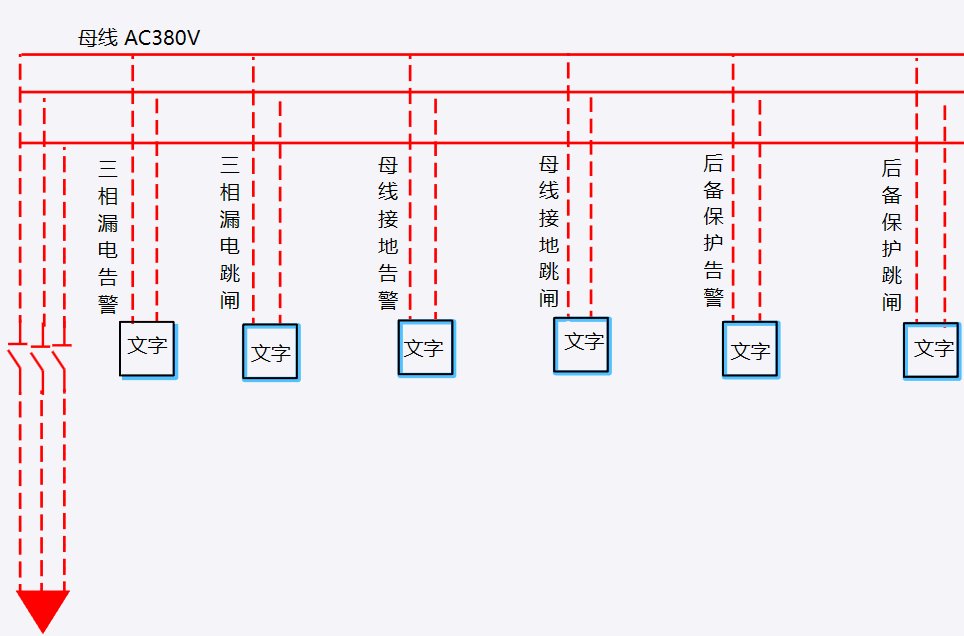
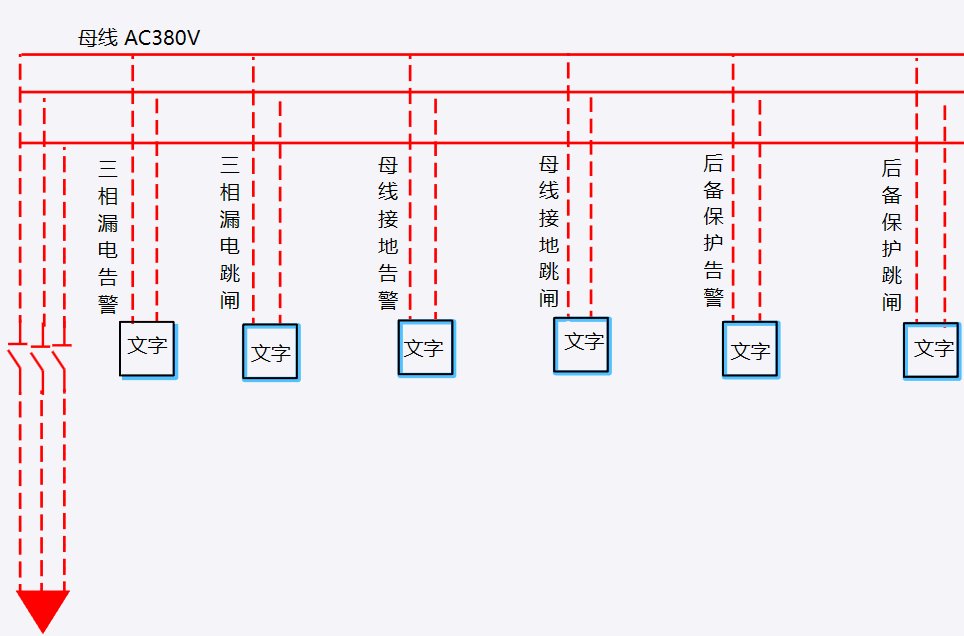
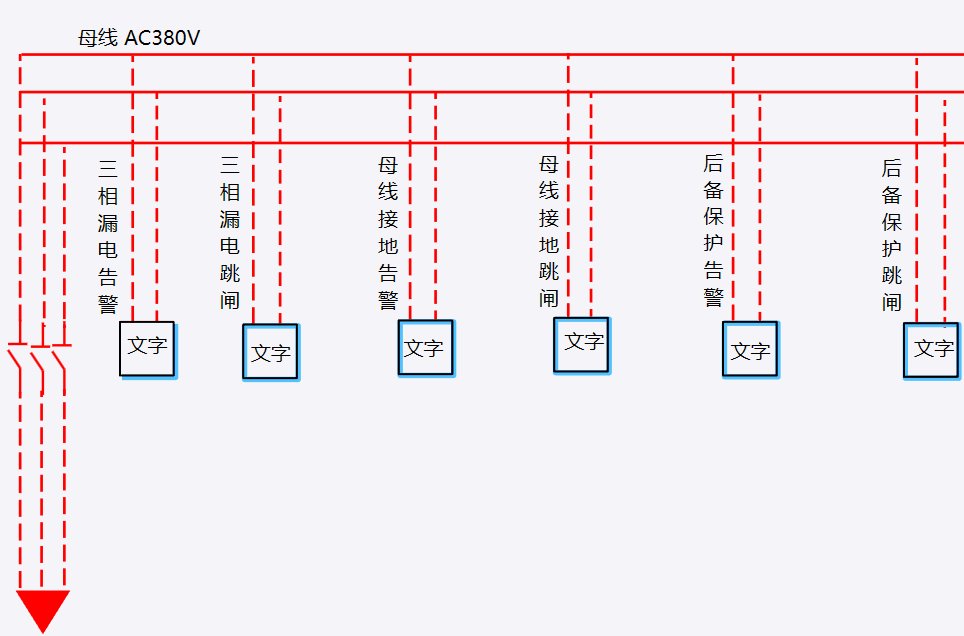
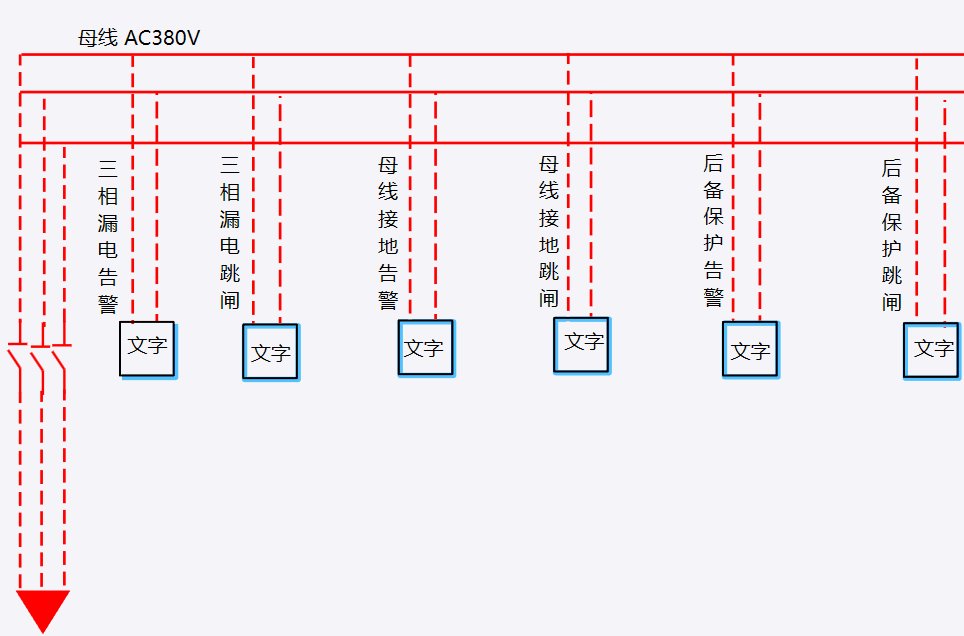
如下图所示

请教下可以怎样实现这样的流动效果?
谢谢,通过该示例的图片加动画实现了
再请教下,用图片实现流动之后怎么样可以修改线段颜色?
动画不卡吗??????????
图片有重新着色的API。试试看看
考虑下label的滚动,使用“- - - - - - ”,旋转900
这个是直接覆盖颜色,图片就看不到了,最后放弃了设置颜色跟旋转,只有水平跟垂直方向的线段流动动画
/当前滚动线段颜色不可改变,目前线段颜色为绿色,若要修改颜色只需修改图片,重新编译
void draw_line_animation(lv_obj_t *parent, lv_obj_t *line, struct CanvasLine lineInfo, line_animation dir) {
line = lv_img_create(parent);
if (lineInfo.type == 0) {
lv_img_set_src(line, &line_hor_70_800);//图片分辨率设置足够大,可以通过设置图片对象尺寸从而实现线段粗细的控制
lv_obj_set_height(line, lineInfo.width);//线段宽度, 根据图片大小固定
lv_obj_set_width(line, lineInfo.length);
#if 0
lv_img_set_pivot(line, 0, 0);
lv_img_set_angle(line, lineInfo.rotation * 10);
#endif
} else if (lineInfo.type == 1) {
lv_img_set_src(line, &line_ver_1200_70);//图片分辨率设置足够大,可以通过设置图片对象尺寸从而实现线段粗细的控制
lv_obj_set_height(line, lineInfo.length);//线段宽度, 根据图片大小固定
lv_obj_set_width(line, lineInfo.width);
}
lv_obj_set_pos(line, lineInfo.startPoint.x, lineInfo.startPoint.y);
//lv_img_set_size_mode(line, LV_IMG_SIZE_MODE_REAL);
//lv_img_set_zoom(line, lineInfo.width * 128);
if (dir == LINE_ANIMATION_STOP)
return;
lv_anim_t a2;
lv_anim_init(&a2);
lv_anim_set_var(&a2, line);
if (lineInfo.type == 0)
lv_anim_set_exec_cb(&a2, ofs_x_anim);
else if (lineInfo.type == 1)
lv_anim_set_exec_cb(&a2, ofs_y_anim);
lv_anim_set_time(&a2, (lineInfo.length / lineWidth) * 2000 * 3);
lv_anim_set_repeat_count(&a2, LV_ANIM_REPEAT_INFINITE);
if (dir == LINE_ANIMATION_FORWORD)
lv_anim_set_values(&a2, 0, lineInfo.length * 3);
else if (dir == LINE_ANIMATION_REVERSE)
lv_anim_set_values(&a2, lineInfo.length * 3, 0);
lv_anim_start(&a2);
}