/**
******************************************************************************
* file lesson_2_3_1.c
* author 百问科技
* version V1.0
* date 2024-4-25
* brief Lesson 2-3-1 demo
******************************************************************************
* Change Logs:
* Date Author Notes
* 2024-4-25 zhouyuebiao First version
******************************************************************************
* @attention
*
* Copyright (C) 2008-2024 深圳百问网科技有限公司<https://www.100ask.net/>
* All rights reserved
*
******************************************************************************
*/
/*********************
* INCLUDES
*********************/
#include "../../lv_100ask_lesson_demos.h"
#if LV_USE_LESSON_DEMO_2_3_1
#include "lesson_2_3_1.h"
/*********************
* DEFINES
*********************/
/**********************
* STATIC VARIABLES
**********************/
#define CANVAS_WIDTH 240
#define CANVAS_HEIGHT 320
void lesson_2_3_1(void)
{
#if 0
lv_obj_t * obj;
lv_obj_t * label;
obj = lv_obj_create(lv_screen_active());
lv_obj_set_size(obj, LV_PCT(40), LV_PCT(30));
lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0);
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Hello, LVGL!\nLVGL V%d.%d.%d\nhttps://www.100ask.net", lv_version_major(), lv_version_minor(), lv_version_patch());
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0);
#else
/*Create a buffer for the canvas*/
static uint8_t cbuf[LV_CANVAS_BUF_SIZE(CANVAS_WIDTH, CANVAS_HEIGHT, 32, LV_DRAW_BUF_STRIDE_ALIGN)];
lv_obj_t * canvas = lv_canvas_create(lv_scr_act());
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_COLOR_FORMAT_ARGB8888);
lv_obj_t * img = lv_img_create(canvas);
lv_image_set_src(img, "D:0.bmp");
//lv_image_set_src(img, "D:wifi1.png");
lv_obj_center(img);
// 获取图片的内部数据
const lv_img_dsc_t *img_dsc = lv_img_get_src(img);
if(img_dsc == NULL || img_dsc->data == NULL) {
// 加载或解码失败
lv_obj_del(img); // 删除图像对象
return -1;
}
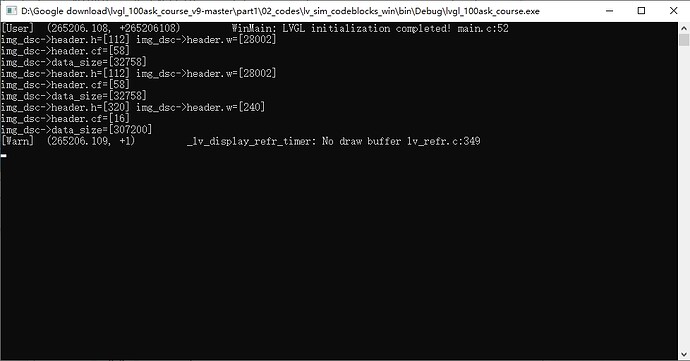
printf("img_dsc->header.h=[%u] img_dsc->header.w=[%u]\n", img_dsc->header.h, img_dsc->header.w);
printf("img_dsc->header.cf=[%u]\n", img_dsc->header.cf);
printf("img_dsc->data_size=[%u]\n", img_dsc->data_size);
static lv_style_t style;
lv_style_init(&style);
lv_font_t * font = lv_tiny_ttf_create_file("D:Normal.ttf", 48);
lv_style_set_text_font(&style, font);
lv_style_set_text_align(&style, LV_TEXT_ALIGN_CENTER);
lv_obj_t *obj;
obj = lv_label_create(img);
lv_obj_add_style(obj, &style, 0);
lv_label_set_text(obj, "星期一");
lv_obj_center(obj);
printf("img_dsc->header.h=[%u] img_dsc->header.w=[%u]\n", img_dsc->header.h, img_dsc->header.w);
printf("img_dsc->header.cf=[%u]\n", img_dsc->header.cf);
printf("img_dsc->data_size=[%u]\n", img_dsc->data_size);
lv_image_dsc_t * image_dsc = lv_canvas_get_image(canvas);
printf("img_dsc->header.h=[%u] img_dsc->header.w=[%u]\n", image_dsc->header.h, image_dsc->header.w);
printf("img_dsc->header.cf=[%u]\n", image_dsc->header.cf);
printf("img_dsc->data_size=[%u]\n", image_dsc->data_size);
#endif
#if 0
//obj = lv_obj_create(lv_screen_active());
//lv_obj_set_size(obj, LV_PCT(30), LV_PCT(30));
//lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0);
obj = lv_obj_create(lv_layer_top());
lv_obj_set_size(obj, LV_PCT(35), LV_PCT(25));
lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0);
obj = lv_obj_create(lv_layer_sys());
lv_obj_set_size(obj, LV_PCT(30), LV_PCT(20));
lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0);
#endif
}
#endif /* LV_USE_LESSON_DEMO_2_3_1 */
目前使LVGLv9.1课程提供的PC模拟器去跑,在lesson_2_3_1上修改的
最终想要实现的功能是加载bmp(rgb888)图片作为背景图片,然后加载字库叠加文字和png图标,叠加后转为rgb888数据,并不需要直接显示输出画面。这个rgb888的数据要如何获取转换
- lv_image_get_src 获取到的是图像解码后的源数据 (点击查看代码),并没有w、h这些数据,要获取宽高可以使用lv_obj_get_width\lv_obj_get_height 或者 这样获取
img= lv_img_create(canvas);
lv_image_set_src(img, "D:0.bmp");
lv_image_t * image= (lv_image_t *)img;
printf("image->w: %d, image->h: %d\n", image->w, image->h);
- 父子对象之间只是图层关系,没有实际上的修改,如果你想获取在图片之上的修改的效果(比如给图片添加水印效果),参考LVGL的快照:https://lvgl.100ask.net/master/others/snapshot.html