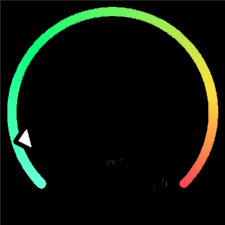
有没有大佬做过这种渐变效果?求思路

lv_obj_set_style_arc_img_src(data->sleep_arc, &img, LV_PART_INDICATOR );//设置前景弧图片
你需要用一张渐变色图片去实现这种效果,比如你需要实现的圆弧大小是300300,那你需要一张300300的渐变色图片,无论你是否是一个完整的圆弧,然后控件宽度也要和圆弧图片的宽度对应上
2 个赞
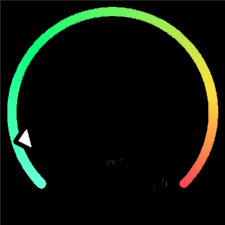
有没有大佬做过这种渐变效果?求思路

lv_obj_set_style_arc_img_src(data->sleep_arc, &img, LV_PART_INDICATOR );//设置前景弧图片
你需要用一张渐变色图片去实现这种效果,比如你需要实现的圆弧大小是300300,那你需要一张300300的渐变色图片,无论你是否是一个完整的圆弧,然后控件宽度也要和圆弧图片的宽度对应上