周老师,请问一下这个滚轮部件选项我绑定事件创建页面后,我用持久化存储的方法修改一个页面的按钮文本,实现重新上电或者摧毁页面进入页面按钮显示更新的文本,滚轮的其他选项进入的页面也跟着修改了,怎么才能一个页面中修改东西,其他页面不受影响,这是滚轮部件绑定的事件:
static void roller_event_handler(lv_event_t * e)
{
//获取触发事件的代码
lv_event_code_t code = lv_event_get_code(e);
//获取触发事件的目标对象
lv_obj_t * roller = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED)//被改变
{
char buf[32]; // 定义一个长度为 32 字节的缓冲区用于存储文本内容
lv_roller_get_selected_str(roller, buf, sizeof(buf)); // 获取当前选定项的文本内容,并存储在 buf 缓冲区中
//LV_LOG_USER(buf);
first_digit[0] = buf[0]; // 获取文本的第一个字符
first_digit[1] = buf[1]; // 获取文本的第二个字符
//LV_LOG_USER(first_digit);
first_digit[2] = '\0'; // 确保字符串以终止字符结尾
// 创建屏幕
if (scr1 != NULL) {
lv_obj_del(scr1);
scr1 = NULL;
}
scr2 =lv_obj_create(NULL);
lv_scr_load(scr2);
#if 1
/*创建按钮*/
create_buttons_matrix(scr2);
#endif
/*创建文本对象*/
lv_obj_t * label = lv_label_create(scr2);
//设置要显示的文本
lv_label_set_text(label, first_digit);
//文字本地样式着色
lv_obj_set_style_text_color(label, lv_color_hex(0x000000), 0);
//改变字体大小LV_FONT_MONTSERRAT(默认14)
lv_obj_set_style_text_font(label, &lv_font_montserrat_38, 0);
lv_obj_align(label, LV_ALIGN_TOP_MID, -55, 10);
/*创建文本对象*/
lv_obj_t * label1 = lv_label_create(scr2);
lv_obj_set_style_text_font(label1, &SourceHanSansCN_Medium_36, 0);
lv_obj_set_style_text_opa(label1, LV_OPA_100, 00);
//设置要显示的文本
lv_label_set_text(label1, "号大棚");
lv_obj_align(label1, LV_ALIGN_TOP_MID, 20, 10);
lv_obj_set_style_text_color(label1, lv_color_hex(0x000000), 0);
#if 1
//设置返回按钮
lv_obj_t * btn12 = lv_btn_create(scr2);
lv_obj_t * label22 = lv_label_create(btn12);
lv_obj_set_size(btn12, 100, 100);//设置按钮大小
lv_obj_align(btn12, LV_ALIGN_TOP_LEFT, 10, 10);//按钮位置
lv_obj_set_style_text_font(label22, &FontAwesome_40, 0);
lv_label_set_text(label22, "\xEF\x80\x95");
lv_obj_set_style_text_color(label22, lv_color_hex(0xffffff), 0);
lv_obj_align(label22, LV_ALIGN_CENTER, 0, 0);//图标位置
lv_obj_add_event_cb(btn12, btn_event_handler4, LV_EVENT_CLICKED, NULL); //添加事件
#endif
}
}
返回按钮是退出scr2页面并且摧毁掉了,创建按钮的函数代码是:
#if 1
void update_button_text(lv_obj_t *btn, const char *new_text) {
// 更新按钮文本
lv_obj_t *label = lv_obj_get_child(btn, NULL); //获取按钮对象 btn 的子对象
lv_label_set_text(label, new_text);
// 获取按钮的编号
btn_pos_t *pos = (btn_pos_t *)lv_obj_get_user_data(btn); //按钮对象 btn 获取用户数据
if (pos == NULL){
return;
}
int id = pos->id; //获取按钮的 ID
// 将文本存储到文件
FILE *file = fopen(FILE_NAME, "r+");
if (!file) {
file = fopen(FILE_NAME, "w");
}
if (file) {
fseek(file, id * MAX_TEXT_LENGTH, SEEK_SET);
fprintf(file, "%s\n", new_text);
fclose(file);
}
}
/*读取text文件*/
void load_button_texts(lv_obj_t *btn) {
btn_pos_t *pos = (btn_pos_t *)lv_obj_get_user_data(btn);
if (pos == NULL){
return;
}
int id = pos->id;
FILE *file = fopen(FILE_NAME, "r");
if (file) {
fseek(file, id * MAX_TEXT_LENGTH, SEEK_SET);
char line[MAX_TEXT_LENGTH];
if (fgets(line, sizeof(line), file))
{
line[strcspn(line, "\n")] = '\0';
lv_obj_t *label = lv_obj_get_child(btn, NULL);
lv_label_set_text(label, line);
}
fclose(file);
}
}
// 下拉列表事件处理函数
static void dropdown_event_cb(lv_event_t * e) {
/*获取事件类型*/
lv_event_code_t code = lv_event_get_code(e);
/*获取触发事件的目标对象*/
lv_obj_t * dropdown1 = lv_event_get_target(e);
//获取事件传递的用户数据
lv_obj_t * btn1 = lv_event_get_user_data(e);
if (code == LV_EVENT_VALUE_CHANGED) {
btn_pos_t *pos = (btn_pos_t *)lv_obj_get_user_data(btn1);
#if 0
if (pos != NULL) {
printf("Button clicked:\n");
printf(" row: %d\n", pos->row);
printf(" col: %d\n", pos->col);
printf(" id: %d\n", pos->id);
} else {
printf("User data is NULL\n");
}
#endif
char buf[64];
lv_dropdown_get_selected_str(dropdown1, buf, sizeof(buf)); // 获取选中的项
lv_obj_t * label = lv_obj_get_child(btn1, NULL);// 获取按钮的子对象 label
lv_label_set_text(label, buf); // 更新按钮上的文本为选中的项
// lv_obj_del(dropdown); // 删除下拉列表
// dropdown = NULL;
update_button_text(btn1, buf);
}
}
#if 1
//删除下拉列表按钮回调函数
static void dev_event_handler(lv_event_t * e){
//获取触发事件的目标对象
lv_obj_t * btn = lv_event_get_target(e);
//获取触发事件的代码
lv_event_code_t code = lv_event_get_code(e);
//获取事件传递的用户数据
lv_obj_t * dropdown1 = lv_event_get_user_data(e);
if(code == LV_EVENT_CLICKED) {
if(dropdown != NULL){
lv_obj_del(dropdown);
dropdown = NULL;
}
lv_obj_del(btn);
}
}
#endif
/*按钮文本事件函数*/
void serial_btn1_event_cb(lv_event_t * e){
/*获取事件类型*/
lv_event_code_t code = lv_event_get_code(e);
/*获取触发事件的目标对象*/
lv_obj_t * btn1 = lv_event_get_target(e);
//获取btn的后代label
lv_obj_t * label = lv_obj_get_child(btn1, 0);
if (code == LV_EVENT_LONG_PRESSED){
if(dropdown!= NULL){
lv_obj_del(dropdown);
dropdown = NULL;
}
// 创建一个下拉列表
dropdown = lv_dropdown_create(lv_scr_act());
static lv_style_t style_arrow;
lv_style_init(&style_arrow); //初始化
lv_style_set_text_font(&style_arrow, &lv_font_montserrat_16);//将指示器设置默认字体
lv_obj_set_style_text_font(dropdown, &myfont_20, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_text_font(lv_dropdown_get_list(dropdown), &myfont_20, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_add_style(dropdown, &style_arrow, LV_PART_INDICATOR); //给箭头添加样式
lv_obj_set_pos(dropdown, 700, 85); // 设置下拉列表位置
lv_dropdown_set_options(dropdown, "卷膜(左)\n"
"卷膜(右)\n"
"棉被(左)\n"
"棉被(右)\n"
"风机\n"
"地加热\n"
"喷雾\n"
"滴灌\n"
"预备\n");
lv_obj_add_event_cb(dropdown, dropdown_event_cb, LV_EVENT_ALL, btn1); // 绑定下拉列表事件
#if 1
//设置删除下拉列表按钮
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_t * label2 = lv_label_create(btn);
lv_obj_set_size(btn, 50, 50);
lv_obj_align(btn, LV_ALIGN_TOP_LEFT, 835, 85);
lv_obj_set_style_text_font(label2, &lv_font_montserrat_40, LV_PART_MAIN); /*设置字体大小为40码*/
lv_label_set_text(label2, LV_SYMBOL_CLOSE);
lv_obj_align(label2, LV_ALIGN_CENTER, 0, 2);//图标位置
lv_obj_add_event_cb(btn, dev_event_handler, LV_EVENT_CLICKED, dropdown); //添加事件
#endif
}
}
lv_obj_t *create_serial_btn(lv_obj_t * parent, int row, int col, int id, btn_attr_t attr) {
lv_obj_t * btn = lv_btn_create(parent);
/*设置按钮位置*/
lv_coord_t x = 150 + col * X_OFFSET;
lv_coord_t y = 140 + row * Y_OFFSET;
lv_obj_set_pos(btn, x, y);
lv_obj_set_size(btn, BTN_WIDTH, BTN_HEIGHT);
lv_obj_set_style_bg_color(btn, attr.color, 0);
/*设置图标样式*/
lv_obj_t * img = lv_label_create(btn);
lv_obj_set_style_text_font(img, &myfont, 0);
lv_label_set_text(img, attr.img);
lv_obj_align(img, LV_ALIGN_CENTER, 0 ,10);
/*设置文本按钮*/
lv_obj_t * btn1 = lv_btn_create(parent);
lv_coord_t m = 150 + col * X_OFFSET;
lv_coord_t n = 200 + row * Y_OFFSET;
lv_obj_set_pos(btn1, m, n);
lv_obj_set_size(btn1, BTN_WIDTH, BTN_HEIGHT);
lv_obj_set_style_bg_color(btn1, lv_color_hex(0xffffff), LV_PART_MAIN);
// 设置按钮的背景为完全透明
lv_obj_set_style_bg_opa(btn1, LV_OPA_0, LV_PART_MAIN);
// 设置按钮的边框为完全透明
lv_obj_set_style_border_opa(btn1, LV_OPA_TRANSP, LV_PART_MAIN);
lv_obj_set_style_radius(btn1, 0, LV_PART_MAIN);/*设置圆角度数*/
/*设置文本样式*/
lv_obj_t * label = lv_label_create(btn1);
lv_label_set_text(label, attr.label);
lv_obj_set_style_text_font(label, &myfont, 0);
lv_obj_set_style_text_opa(label, LV_OPA_100, 0);
lv_obj_align(label, LV_ALIGN_CENTER, 0, 10);
lv_obj_set_style_text_color(label, lv_color_hex(0x000000), 0);
//lv_obj_add_event_cb(btn, serial_btn_event_cb, LV_EVENT_ALL, NULL);
lv_obj_add_event_cb(btn1, serial_btn1_event_cb, LV_EVENT_ALL, NULL);
/*动态分配位置数据并设置为用户数据*/
btn_pos_t *pos = (btn_pos_t *)lv_mem_alloc(sizeof(btn_pos_t));
pos->row = row;
pos->col = col;
pos->id = id; // 设置按钮编号
lv_obj_set_user_data(btn, pos);//将 pos 关联到 btn 上,允许在后续的操作中通过对象访问这些数据
lv_obj_set_user_data(btn1, pos);
load_button_texts(btn1);// 加载按钮文本
return btn;
}
void create_buttons_matrix(lv_obj_t * parent) {
btn_attr_t btn_attributes[NUM_ROWS][NUM_COLS] = {
{{"关", "卷膜(左)", lv_color_hex(0x4684FD)}, {"关", "卷膜(右)", lv_color_hex(0x4684FD)}, {"关", "棉被(左)", lv_color_hex(0x4684FD)}, {"关", "棉被(右)", lv_color_hex(0x4684FD)}},
{{"关", "风机", lv_color_hex(0x4684FD)}, {"关", "地加热", lv_color_hex(0x4684FD)}, {"关", "喷雾", lv_color_hex(0x4684FD)}, {"关", "滴灌", lv_color_hex(0x4684FD)}},
{{"关", "预备", lv_color_hex(0x4684FD)}, {"关", "预备", lv_color_hex(0x4684FD)}, {"关", "预备", lv_color_hex(0x4684FD)}, {"关", "预备", lv_color_hex(0x4684FD)}}
};
for (int row = 0; row < NUM_ROWS; row++) {
for (int col = 0; col < NUM_COLS; col++) {
int id = row * NUM_COLS + col + 1; // 根据行列计算按钮编号
create_serial_btn(parent, row, col, id, btn_attributes[row][col]);
}
}
}
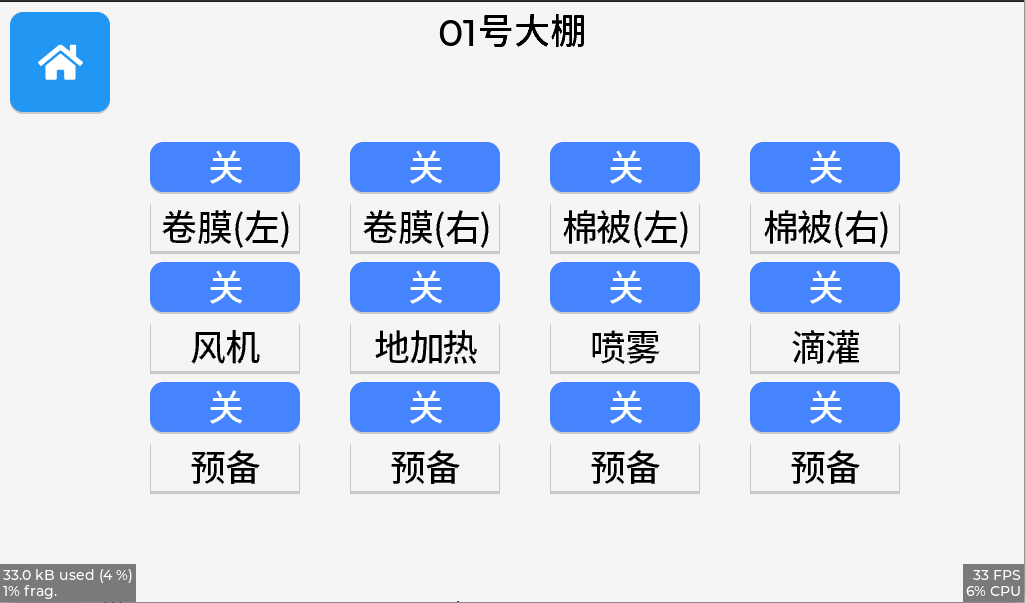
初始化的图片是这样的
如果我把01号大棚的按钮文本通过下拉列表进行更改后,退出这个页面重新进入01号大棚页面后,按钮文本是更新了没问题,但是其他几个序号的大棚的页面我没有进行操作也跟着修改了,周老师,我是不是要将这个大棚的序号进行标识符,像按钮进行编号,然后把标识符通过文件在文件中进行对几个页面的文本保存读取?这个滚轮的选项创建的页面应该不是同一个页面吧,为什么会跟着一起修改啊,这是什么问题呀?