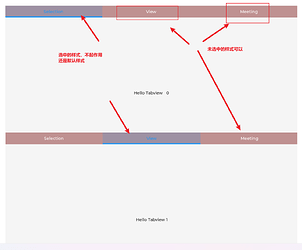
LVGL选项卡控件,修改切换按钮样式时,选中状态的样式设置没有生效。
lv_obj_t *uTableView=lv_tabview_create(lv_screen_active());
lv_tabview_set_tab_bar_position(uTableView,LV_DIR_TOP);
lv_tabview_set_tab_bar_size(uTableView,40);
lv_obj_t *tab0=lv_tabview_add_tab(uTableView,"Selection");
lv_obj_t *tab1=lv_tabview_add_tab(uTableView,"View");
lv_obj_t *tab2=lv_tabview_add_tab(uTableView,"Meeting");
lv_obj_t *uTable0=lv_label_create(tab0);
lv_label_set_text_fmt(uTable0,"Hello Tabview %3d",0);
lv_obj_center(uTable0);
lv_obj_t *uTable1=lv_label_create(tab1);
lv_label_set_text_fmt(uTable1,"Hello Tabview %d",1);
lv_obj_center(uTable1);
lv_obj_t *uTable2=lv_label_create(tab2);
lv_label_set_text_fmt(uTable2,"Hello Tabview %d",2);
lv_obj_center(uTable2);
lv_tabview_set_active(uTableView,0,LV_ANIM_OFF);
lv_obj_t *uTabBtn=lv_tabview_get_tab_bar(uTableView);
lv_obj_set_style_bg_color(uTabBtn,lv_color_hex(0xb37979),LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(uTabBtn,LV_OPA_80,LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_color(uTabBtn,lv_color_hex(0xffffff),LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(uTabBtn,lv_color_hex(0xff0000),LV_PART_MAIN|LV_STATE_CHECKED);
lv_obj_set_style_bg_opa(uTabBtn,LV_OPA_80,LV_PART_MAIN|LV_STATE_CHECKED);
lv_obj_set_style_text_color(uTabBtn,lv_color_hex(0x00ff00),LV_PART_MAIN|LV_STATE_CHECKED);
lv_obj_set_style_border_width(uTabBtn,0,LV_PART_MAIN|LV_STATE_CHECKED);