1. 概述
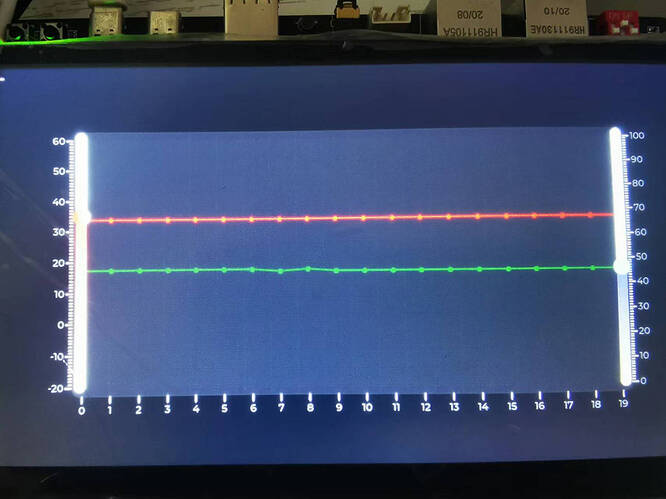
本篇的主要内容是使用SquareLine Studio绘制一个显示温湿度曲线图的表格,将其移植到100ASK STM32MP157开发板上显示,效果图如图所示:
温湿度监控系统应用开发所有文章
- 【嵌入式Linux应用开发】1. 移植LVGL到Linux开发板
- 【嵌入式Linux应用开发】2. 初步移植MQTT到Ubuntu和Linux开发板
- 【嵌入式Linux应用开发】3. SquareLine Studio与LVGL模拟器
- 【嵌入式Linux应用开发】4. 温湿度监控系统——绘制温湿度折线图
- 【嵌入式Linux应用开发】5. 温湿度监控系统——学习paho mqtt的基本操作
- 【嵌入式Linux应用开发】6. 温湿度监控系统——多线程与温湿度的获取显示
- 【嵌入式Linux应用开发】7. 设计温湿度采集MCU子系统
- 【嵌入式Linux应用开发】8. 阿里云物联网平台的简单使用
适用开发板
适用于百问网的STM32MP157开发板和IMX6ULL开发板及其对应的屏幕,需要注意的是编译链要对应更改。
2. 使用SquareLine Studio绘制UI
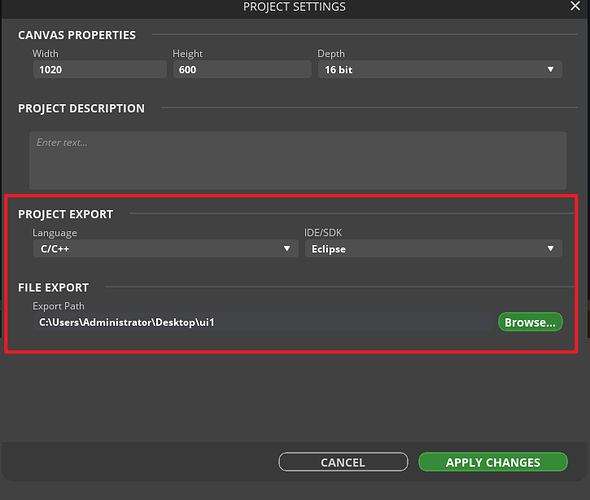
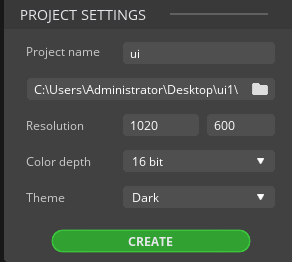
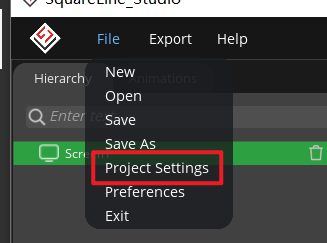
我们先使用SquareLine Studio绘制要显示的UI的草图,首先打开这个工具,点击Create,设置好工程名、分辨率和颜色深度后点击绿色按钮CREATE:

然后就进入了UI绘制界面,我们先将工程到处的路径设置好:

设置好之后点击绿色按钮
APPLY CHANGES应用设置。
2.1 基本控件
本篇绘制的界面比较简单,只用到了LVGL的表格Chart和滑动条Slider,表格用来绘制温湿度数值的折线图,滑动条用来显示温湿度数值:
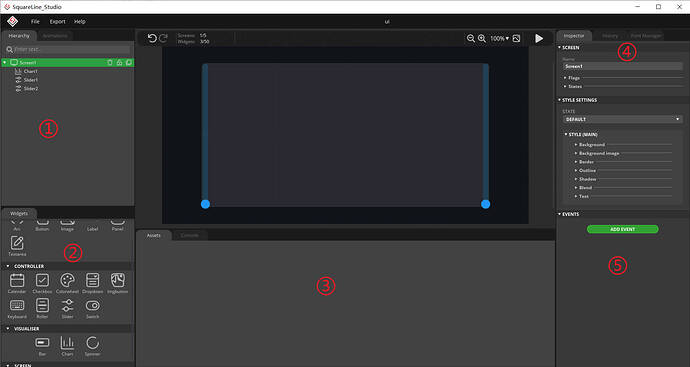
各个窗体的作用描述如下:
| 序号 | 名称 | 描述 |
|---|---|---|
| ① | Hierarchy-层级;Animations-动画 | 层级是用来表示UI中的控件的layout布局;动画则是在添加不同screen切换的动画效果 |
| ② | Widgets-窗体 | 里面是LVGL的基础控件 |
| ③ | Assets-资源;Console-终端 | 资源里面表示的是我们导入的外部的资源,比如图片、动画等;终端则是显示的是在这个工具中的操作在终端下的命令 |
| ④ | 控件设置窗体 | 用来设置选中的空间的参数,比如名称、初始值、颜色这些 |
| ④ | EVENTS-事件窗 | 用来添加选中空间需要的事件,比如VALUE_CHANGED这些的事件 |
上图中的两个slider和chart的大小、位置就是根据④中的设置来改变调整的。
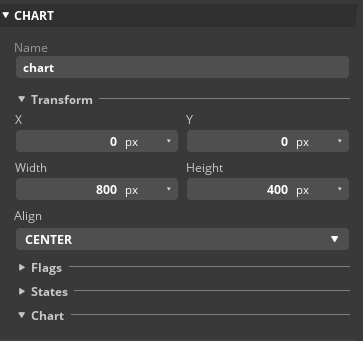
2.2 调整chart
- 名称:因为目前就一个screen,也只需要一个chart,所以取名就叫chart;
- 大小:根据屏幕分辨率,还考虑到后期可能会在边缘加上刻度,所以不能把char的大小设置为和屏幕一样大,我们还是弄小一点,设置成800*400;
- 对齐方式:这个地方设置的是控件在屏幕上的对齐方式,是居中显示还是左上显示还是怎样,我们期望我们的表格是屏幕居中显示的,所以就设置为CENTER;
- 位置:控件的位置值设置的是控件中心对称点的位置,所以chart要居中显示的话,chart的中心对称点就应该是屏幕的中心对称点,位置(0, 0);

- 其它的设置先暂时不弄
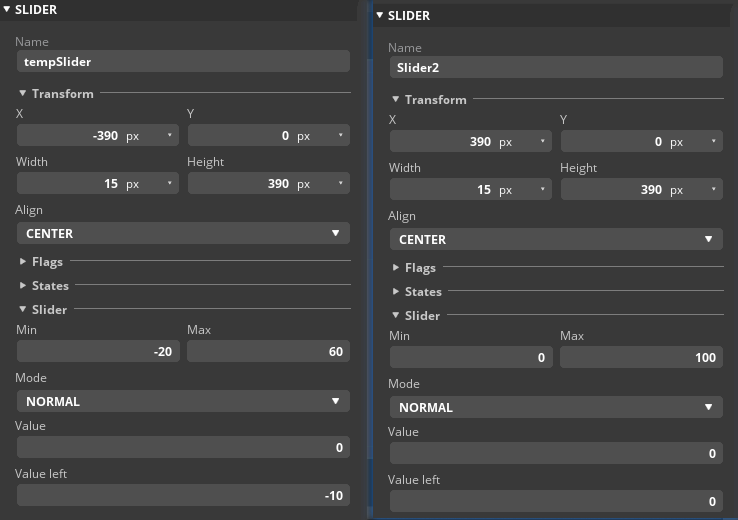
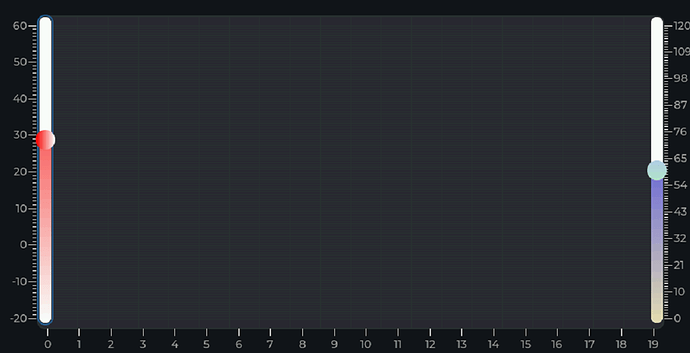
2.3 调整slider基本属性
- 名称:根据我们的项目,我们要显示两个东西,温度和湿度,所以两个slider分别取名叫做tempSlider和humiSlider;
- 大小:根据屏幕和表格大小调整,这里设置的是15*390;
- 对齐方式:我们是以chart位中心来设置位置的,所以slider的对齐方式要和chart的一样,设置为CENTER;
- 位置:根据表格的宽度和高度设置,这里设置的是(-390, 0)和(390, 0);
- 范围:温度的范围设置为[-20, 60],湿度设置为[0, 100],这个根据常识设置;
- 模式:有普通模式、对称模式和范围模式,这里设置为普通模式即可,其它模式大家可以自己在studio中探索;
- 初值:设置为0;
- 左值:同样设置为0,只有在范围模式下有用;
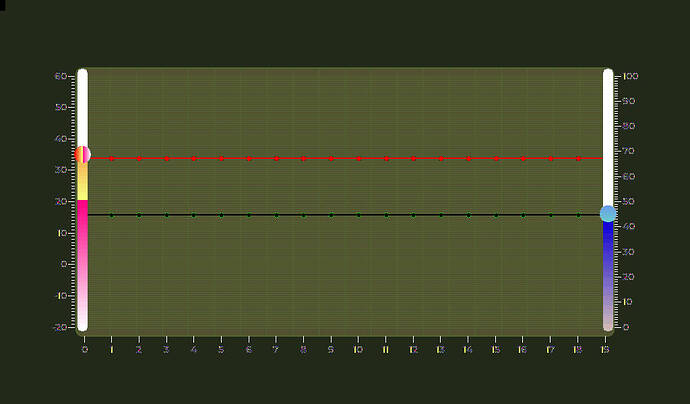
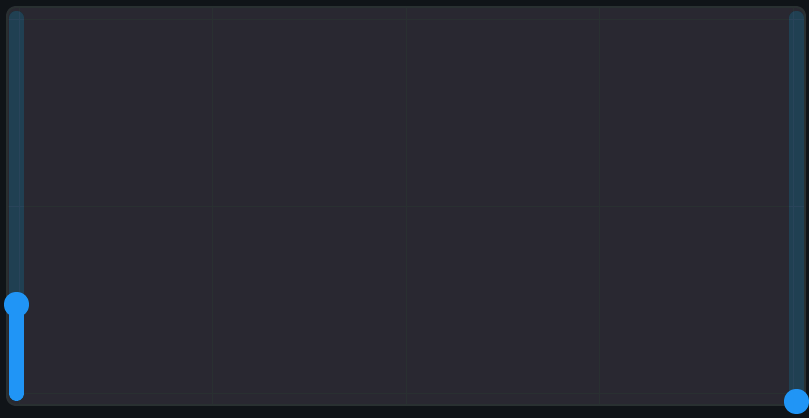
这样设置后slider的效果如下图:
2.4 优化slider显示效果
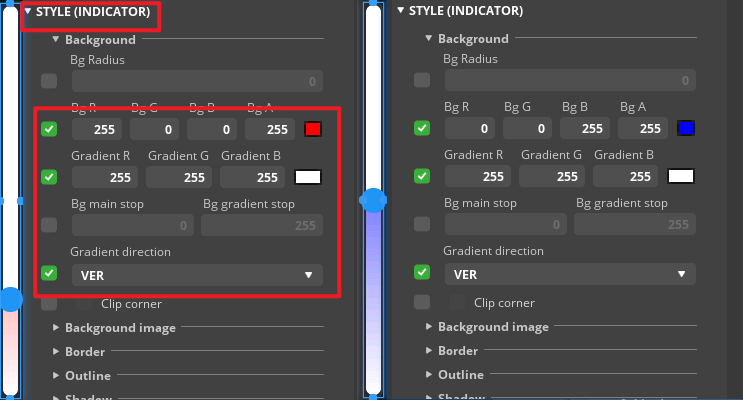
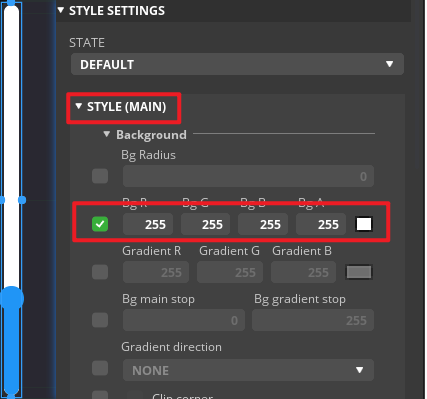
- 设置主体背景颜色:主体背景就是整条滑动条的底色,这里设置为白色,RGB(255,255,255):

- 设置方向背景颜色:方向背景颜色就是这里增量方向的背景颜色,这里设置为渐变色,温度从白色渐变到红色;湿度从白色渐变到蓝色:
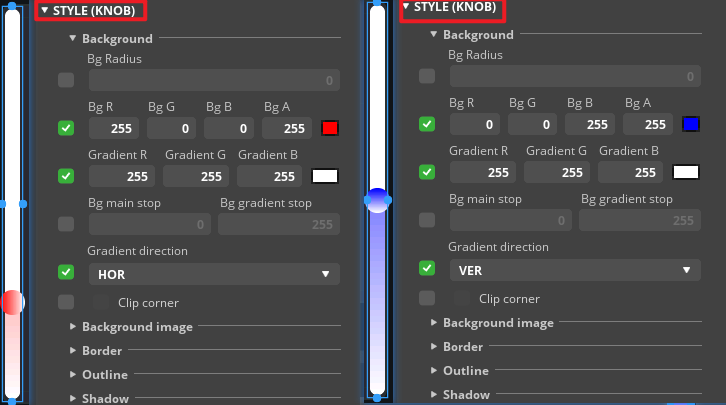
- 设置指向标颜色:指向标就是滑动条上的那个实心圆,我们可以用相同的放射将其设置为纯色或者渐变色:
2.4 导出UI源文件
本次项目的效果比较简单,没有用到很复杂的控件设置(复杂的设置SquareLine也设置不了),也没有用到事件这些,现在九江这个UI的源文件导出去添加到模拟器,因为在模拟器上我们可以轻松快速的编辑UI的详细设置且看到效果,在模拟器上编辑的差不多了再移植到Linux中。
导出和移植到模拟器在上一篇已经讲过了,这里就不再重复讲了。
3. 使用模拟器丰富UI
我们的表格现在还只是一张空的表格,我们还希望它能显示两条折线、X轴和Y轴显示刻度值,根据官方的例程和手册,这里将补充用到的LVGL接口函数总结下:
| 函数名称 | 参数 | 作用 |
|---|---|---|
| lv_chart_set_div_line_count | lv_obj_t * obj:控件对象; uint8_t hdiv:纵坐标平均点数 uint8_t vdiv:横坐标平均点数 | 设置表格的横纵坐标显示点数 |
| lv_chart_set_point_count | lv_obj_t * obj:控件对象; uint16_t cnt:绘制点数 | 设置表格中显示数据的点数,比如设置成20,那么整张表就最多只绘制出20个点出来 |
| lv_chart_set_range | lv_obj_t * obj:控件对象; lv_chart_axis_t axis:坐标轴 lv_coord_t min/max:坐标轴的最大最小值 | 设置表格的坐标轴数值范围,坐标轴 LV_CHART_AXIS_PRIMARY_Y表示表格左侧Y轴; LV_CHART_AXIS_SECONDARY_Y表示表格右侧Y轴; LV_CHART_AXIS_PRIMARY_X表示表格下方X轴; LV_CHART_AXIS_SECONDARY_X表示表格上方X轴 |
| lv_chart_add_series | lv_obj_t * obj:控件对象; lv_color_t color:折线颜色; lv_chart_axis_t axis:折线对齐的坐标轴 | 返回一个从属于对象表格的折线对象,可以通过设置折线对象的值来让其显示到对象表格中 |
| lv_chart_set_axis_tick | lv_obj_t * obj:控件对象; lv_chart_axis_t axis:坐标轴; lv_coord_t major_len:主刻度长度; lv_coord_t minor_len:副刻度长度; lv_coord_t major_cnt:主刻度点数; lv_coord_t minor_cnt:副刻度点数; bool label_en:是否显示主刻度数值; lv_coord_t draw_size:刻度尺的大小; | 根据参数设置X/Y轴的刻度 |
这里设置的是:
// 全局变量:折线对象
lv_chart_series_t* temp;
lv_chart_series_t* humi;
// 表格的设置
lv_chart_set_div_line_count(ui_chart, 121, 21);
lv_chart_set_point_count(ui_chart, 50);
lv_chart_set_range(ui_chart, LV_CHART_AXIS_PRIMARY_Y, -20, 60);
lv_chart_set_range(ui_chart, LV_CHART_AXIS_SECONDARY_Y, 0, 120);
temp = lv_chart_add_series(ui_chart, lv_color_make(0xFF, 0x00, 0x00), LV_CHART_AXIS_PRIMARY_Y);
humi = lv_chart_add_series(ui_chart, lv_color_make(0x00, 0x80, 0x00), LV_CHART_AXIS_SECONDARY_Y);
lv_chart_set_axis_tick(ui_chart, LV_CHART_AXIS_PRIMARY_X, 10, 5, 20, 1, true, 50);
lv_chart_set_axis_tick(ui_chart, LV_CHART_AXIS_PRIMARY_Y, 10, 5, 9, 10, true, 50);
lv_chart_set_axis_tick(ui_chart, LV_CHART_AXIS_SECONDARY_Y, 10, 5, 12, 10, true, 50);
模拟器上的显示:
需要注意的是,定义的折现对象全局变量要去ui.h里面声明,后面mqtt获取远程温湿度监测设备的温度的时候需要设置他们来在表格中显示:
// ui.h
extern lv_chart_series_t* temp;
extern lv_chart_series_t* humi;
4. 移植UI到Linux
如何将UI源文件移植到Ubuntu进行交叉编译并且移植到的开发板上显示,前面的文章已经讲过方法了,这里就不多说了。
5. 总结
利用SquareLine可以很快的绘制比较好看的UI然后利用模拟器来完善,最终移植到Linux开发板上显示,整个过程比价复杂的是在SquareLine设置控件的基本属性,这需要我们慢慢的探索和熟悉这个工具;另外最重要的还是我们对LVGL本身的学习了解,才能在模拟器上丰富和完善UI草图;然后后面的移植操作就比较简单了。
下一步就是将mqtt移植到我们的这个UI工程里面来,通过mqtt获取云端数据然后在屏幕上显示温湿度监控子设备上传的数据。